
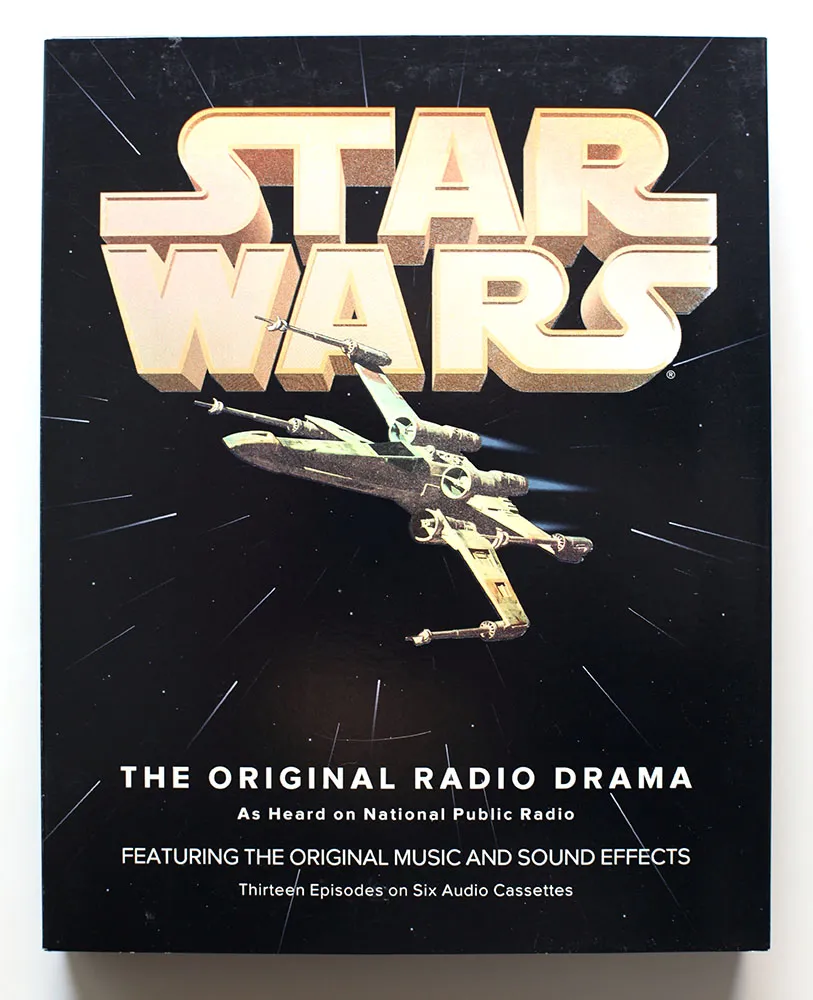
Back in 1993, I had just started a job at Rivertown Trading Company as a graphic designer. Part of that job was to design packaging for a division of the company called HighBridge Audio. One of the most interesting titles I got to work on was *Star Wars: The Original Radio Drama,*which had been broadcast on National Public Radio in the early eighties and was being released for the first time on audio cassette. (CD came later.)
It was one of the most elaborate packaging projects I ever worked on, with complicated die cutting and holographic foil embossing on the cover.
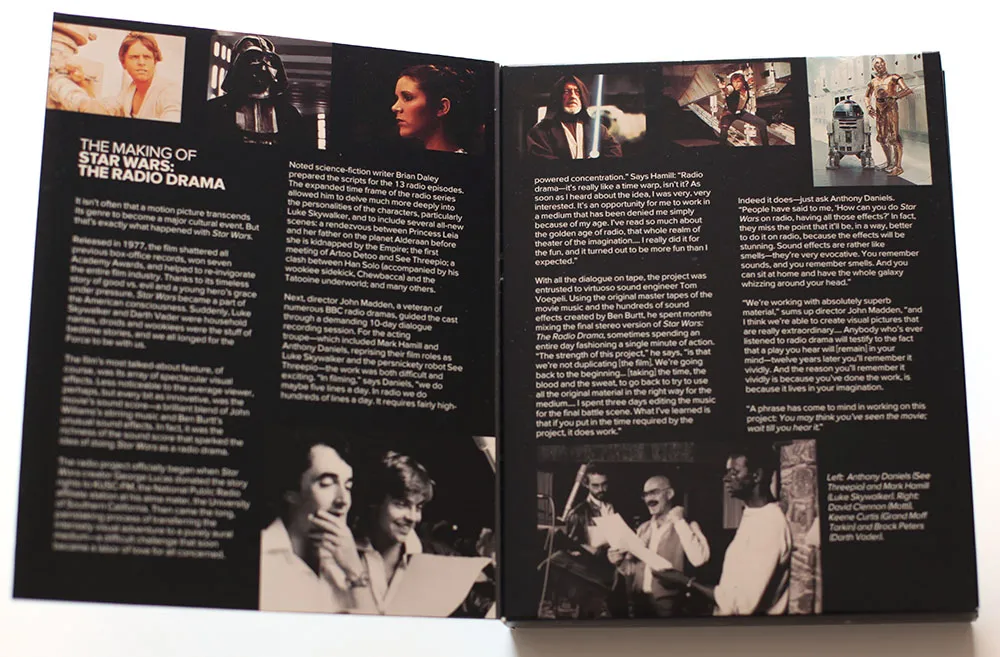
While working on the project, I was flown out to Skywalker Ranch near San Rafael, California, home of Lucasfilm, to rifle through file drawers of 35mm slides for possible use on the packaging. (My flight was delayed, so I missed out on having lunch in the same room as George Lucas.) Considering the rich visual imagery of Star Wars, it was surprising how little suitable photography they had for us to use. The complex visual effects only existed in the film, not in the publicity shots, which were taken on the set for the most part. The “stills” of, say, an X-wing fighter flying over the Death Star only existed as crudely retouched photos.

Back then I was also working an early version of Proxima Nova, which at the time I was calling Visigothic. I had tried some different fonts for the Star Wars packaging, including ITC Avant Garde Gothic and News Gothic, but nothing looked quite like what I wanted. On a whim, I tried Visigothic. It was plain (like News Gothic) and also a bit geometric (like Avant Garde). It felt a little weird using my unfinished type design for the project, but it seemed to work. I showed it to the other people I was working with and they thought so, too. So I used it.

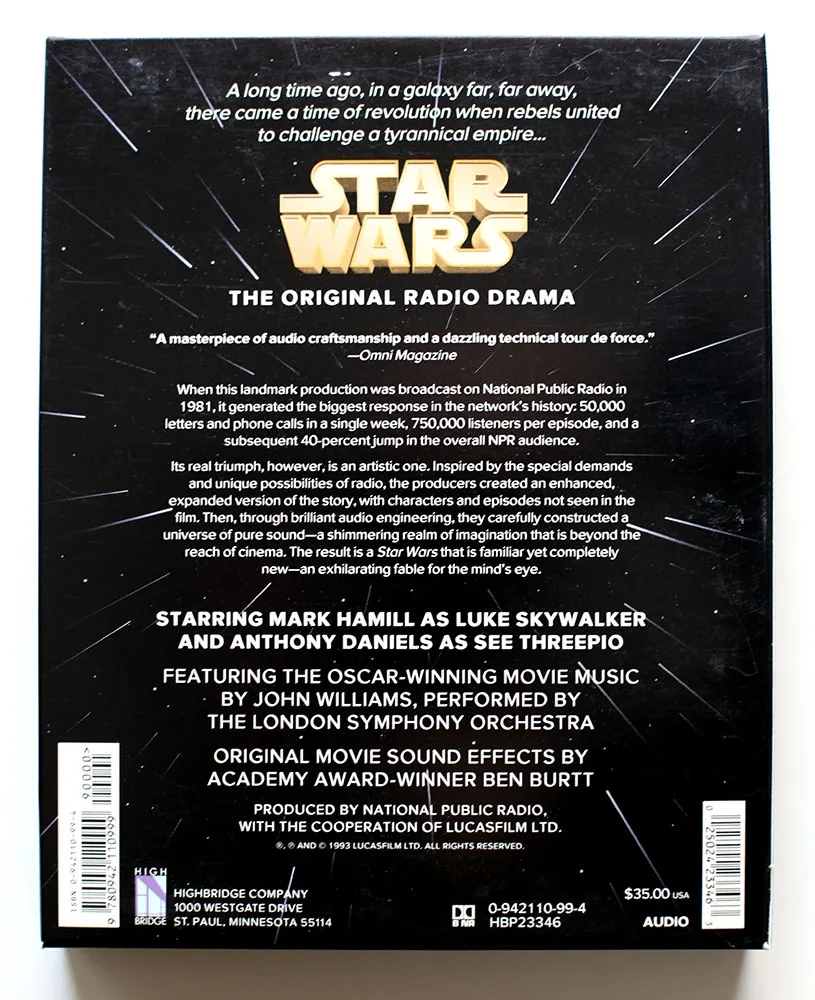
I released the fonts about a year later as Proxima Sans. The version on the Star Wars packaging is fairly close the final version, although you can see from some of these images that the kerning was not quite finished. Also, the italic was just a simple slant of the roman, but with a modified lowercase “a”. Some other differences: the lowercase “y” has a longer tail and I hadn’t done the ligatures yet.

Someday, this font would become Proxima Nova, but this is the first time it was used publicly. It was exciting for me at the time to see how it performed in the real world, and it made me confident that it was worthy of releasing commercially.

If you ever wondered why Proxima Nova includes a ℗, now you know. On the CD version of the series, which I did in the late nineties, I used Proxima Sans, and I believe HighBridge has used Proxima Nova for more recent incarnations.

I created the 3D version of the Star Wars logo and the “hyperspace” star pattern in Adobe Illustrator and a program called addDepth. What I remember most about working on this project was how excruciatingly long it took to preview the artwork on the primitive Mac IIcx I had to work with at the time.

If you’ve got a pair of anaglyphic glasses (red/blue), this will give you a better idea how the holographic foil stamping looked.

I don’t remember the details of how I got hold of this particular issue of Industrial Art Methods (“The Only Magazine Published Exclusively for the In-Plant Artist/Designer”), but it was one of the key things that sparked my interest in type design when I was a teenager.
I didn’t notice until years later that the lettering/illustration on the cover was by Tony Stan, designer of many faces for International Typeface Corporation, such as ITC Garamond, ITC American Typewriter, and ITC Cheltenham.
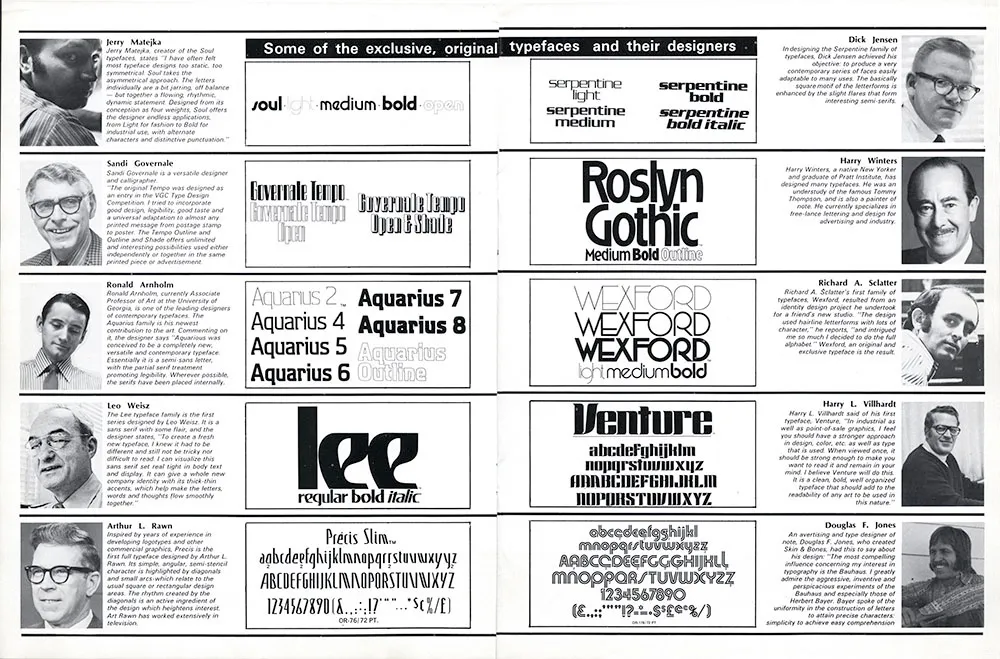
What caught my interest, though, was an article titled “How visual graphics develops new alphabets for the photo typositor”. By “visual graphics” they mean Visual Graphics Corporation (VGC), and by “photo typositor” they mean the Photo Typositor®, one of the most widely used headline setting machines of the phototype era. The article included this two-page spread:

I was already interested in type at this point, having purchased sheets of rub-down type for my high school newspaper. I didn’t know what a Typositor was, but here were a bunch of guys who had designed some really cool typefaces for it. I started imagining creating my own type designs and maybe getting them published, like these guys. Let’s take a closer look.

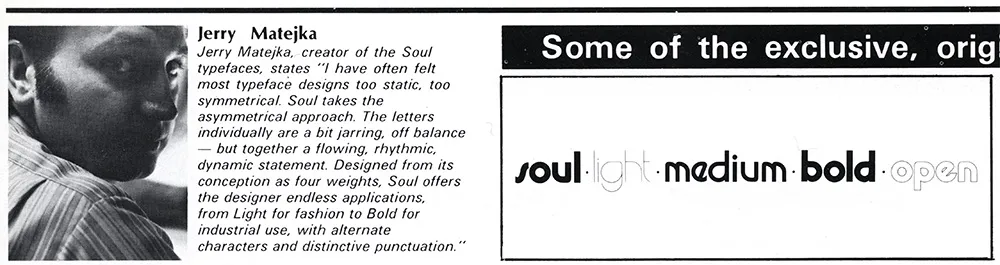
I have no idea what became of Jerry Matejka. His Soul family was one of my favorites in this article. It seemed very hip and cool. I’ve rarely seen it used, though. It’s funny how the description isn’t much different than what you still see in the marketing hype for fonts. As far as I know, this is Jerry’s only type design.

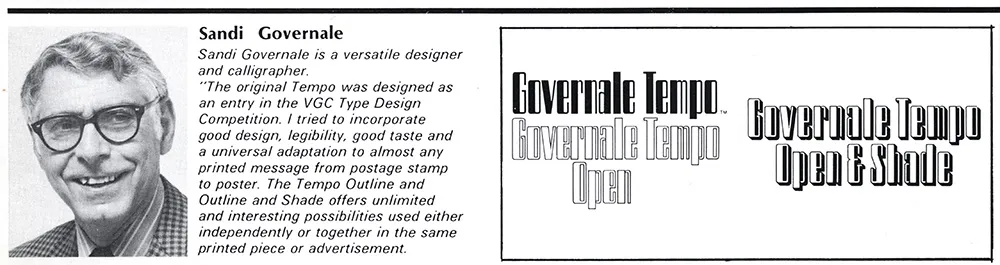
Sandi Governale’s description is even more hyperbolic—there’s nothing this typeface can’t be used for! Can’t say I ever did see it in use, though. I remember thinking this was one of the weaker designs in the article. Sandi also designed some typefaces for Photo-Lettering, Inc.

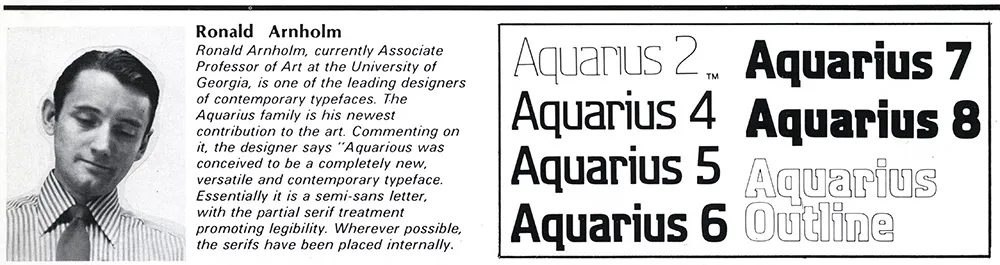
Ron Arnholm is still around. He is best known for designing ITC Legacy (1992), a “super family” with both serif and sans serif styles. I used to see Aquarius quite a bit on book covers back on the seventies. It always reminded me of the old 3M corporate typeface, but more stylish. Ron has attended the last few TypeCons, so I’ve gotten to know him a little bit. Nice guy. What I want to know is, whatever happened to Aquarius 1 and 3?

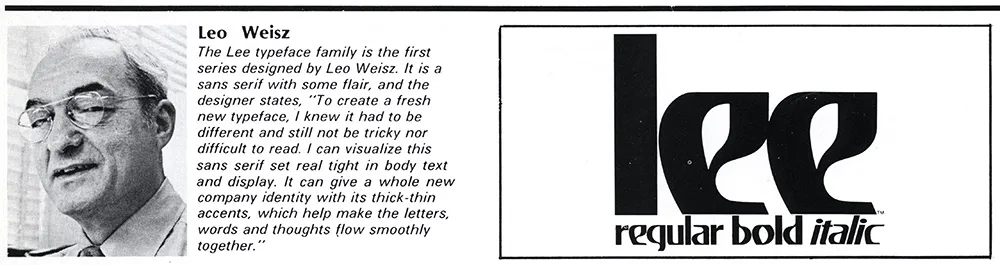
You wouldn’t expect that a guy who looked like Leo Weisz would have designed a weird-ass typeface like this, would you? It seems to be his only type design. You’ve see Lee in use on the VHS logo and the Charlie’s Angels logo. Leo is still around. He’s over 100 years old now, still paints, and even has a Facebook page.

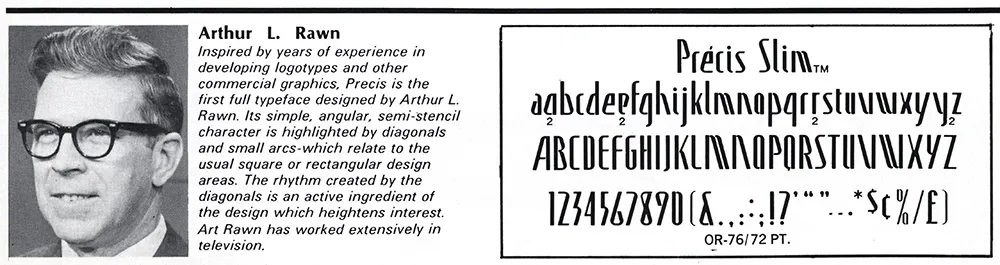
As far as I know, this is the only typeface Arthur Rawn is credited for. It seemed strange to me when I first saw it, even more so looking at it now. A very odd design, very uneven rhythm. I can see a little bit of Amelia and Peignot as possible influences. I don’t recall ever seeing it in use.

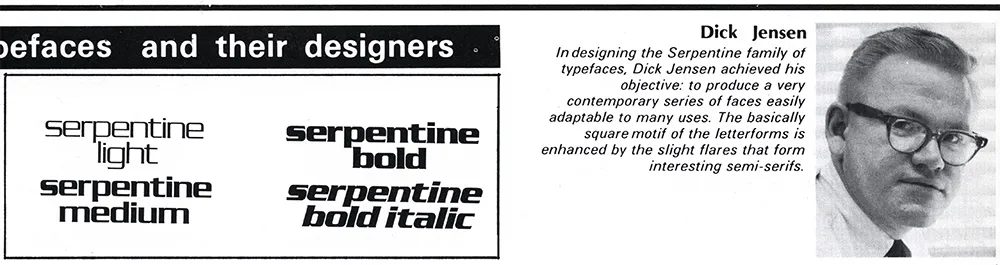
Serpentine is probably the most well-known typeface of the bunch, one of the few that made the transition to digital type fairly early on. I can’t explain why, but Dick Jensen looks like just the guy to design something like this. Turns out Dick was a Minnesota boy, born in Saint Paul (where I live now). As far as I can tell, this is his only type design. He died in 2000 at the age of 72.

I remember liking this one a lot when I first saw it. It was fairly popular in the seventies. Looking at it now, it has a kind of Arts & Crafts look to it. Not sure what became of Harry Winters. He doesn’t seem to have been responsible for any other type designs.

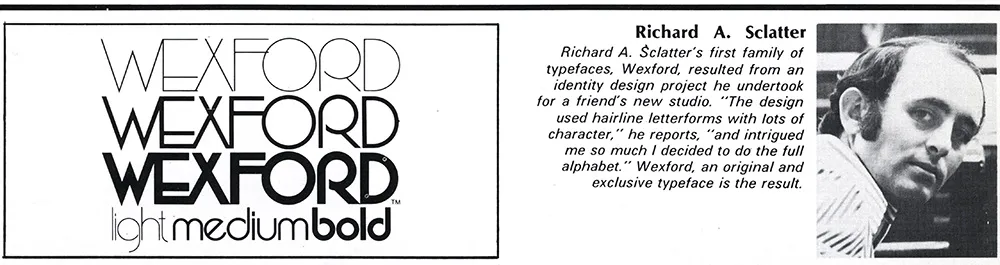
Richard Schlatter (his name was spelled wrong in the magazine) is still around and living in Michigan. Besides Wexford, he also designed a series called Glyphic, a very bold, high contrast sans serif. Wexford was another of my favorites from the article. A very seventies art deco face if there ever was one.

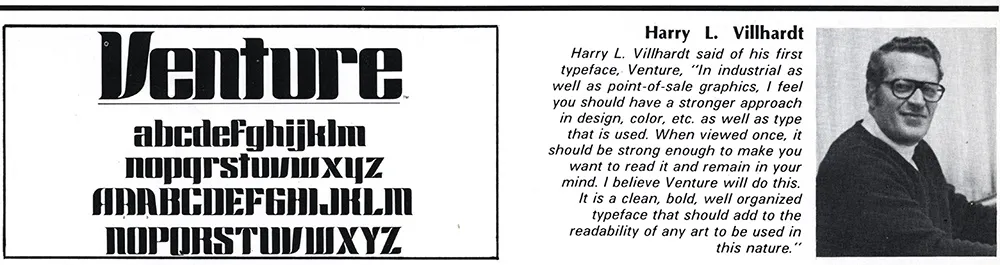
According to Canada type, which did a revival of Venture recently under the name Chopper, Harry Villhardt was a friend of Dick Jensen (above). I can’t remember this typeface having been used much, although it’s easy to picture it being used on 1970s science fiction paperback covers.

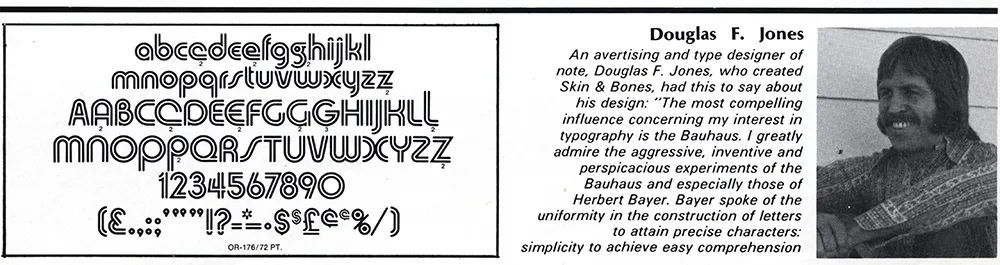
When I tried to do a web search of Douglas Jones and his Skin & Bones typeface, all I could find were references to a TV show called Fear Itself which had an episode called “Skin and Bones” starring an actor named Doug Jones. As for Doug Jones the type designer, Skin & Bones is the only published design of his I could find. I quite liked it back when I saw it in this article. Doug also gets my vote in the Sonny Bono Look-Alike Contest.
I was interviewed a couple of months ago for a podcast called Cedar Cathedral, which focusses on “artistry, craftsmanship, and the creative life in the Great Lakes” region. Somehow, I missed that they posted it in mid-July.
Steve and Claire Hendershot, the hosts, did a wonderful job. Total pros, not slackers. They actually came all the way from Chicago to my house with a digital audio recorder, professional mic, and everything—none of this Skype nonsense. I think it’s one of the best interviews I’ve done. Definitely the best sounding.
Update: Unfortunately, this podcast is no longer available.

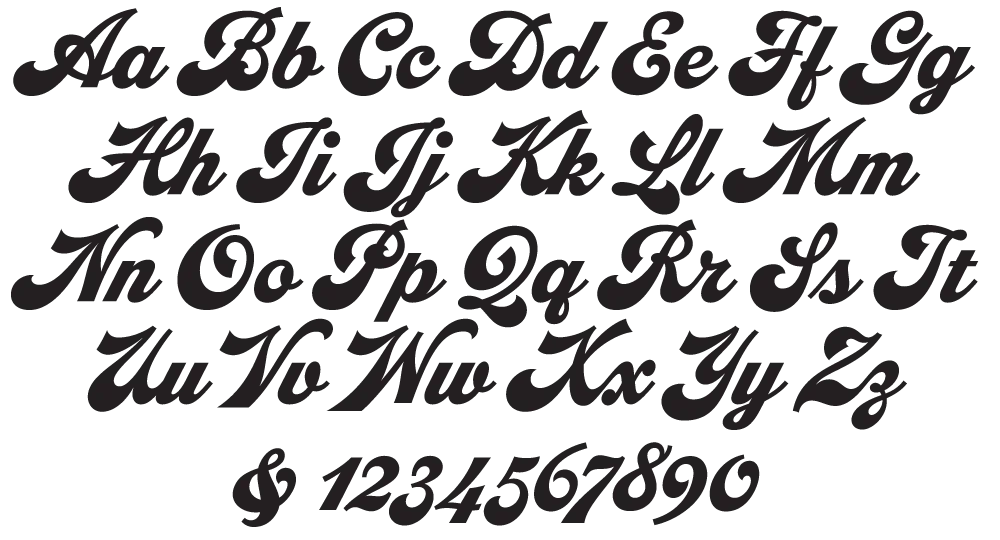
I’ve been interested in the classic script style of the early 20th century for as long as I’ve been drawing letters. It was commonly used in logos and trademarks, meant to convey the idea of a signature. Think: Ford. Coca-Cola. Coors. Blatz. Schlitz. Rainier. Campbells soup. Any number of baseball clubs. The style was revived in the 1960s, sometimes evolving into psychedelic or pop-art forms.
There have been fonts from time to time based on this script style, but quite often they have more of a sixties or seventies look. I decided to try my hand, hoping to get closer to the early 1900s feel.
In 2004, I pitched the concept to House Industries. They liked idea, and we made a deal to develop the script, along with a sans and a serif, all with a “sports” theme.
Working with Ken Barber, I was impressed with his commitment to quality and detail. I thought I was an okay type designer at the time, but my experience with Ken significantly raised my standards on all the fonts I’ve done since then. Unfortunately, the project languished due to other priorities at House and was eventually put on hold.
Around 2012, I decided to resume work on the script on my own. At that point, only the lowercase and a few caps had really been drawn, and I was really itching to design the rest of the caps.
In 2017, I showed Ken what I’d been up to with the script. I asked if he thought House was ever going to get the project going again, and, if not, could we amend the agreement to allow me to release it myself? Long story short, House agreed.

With the script fully in my hands, I stepped up the pace to finish it. Five years later, the result is Dreamboat.

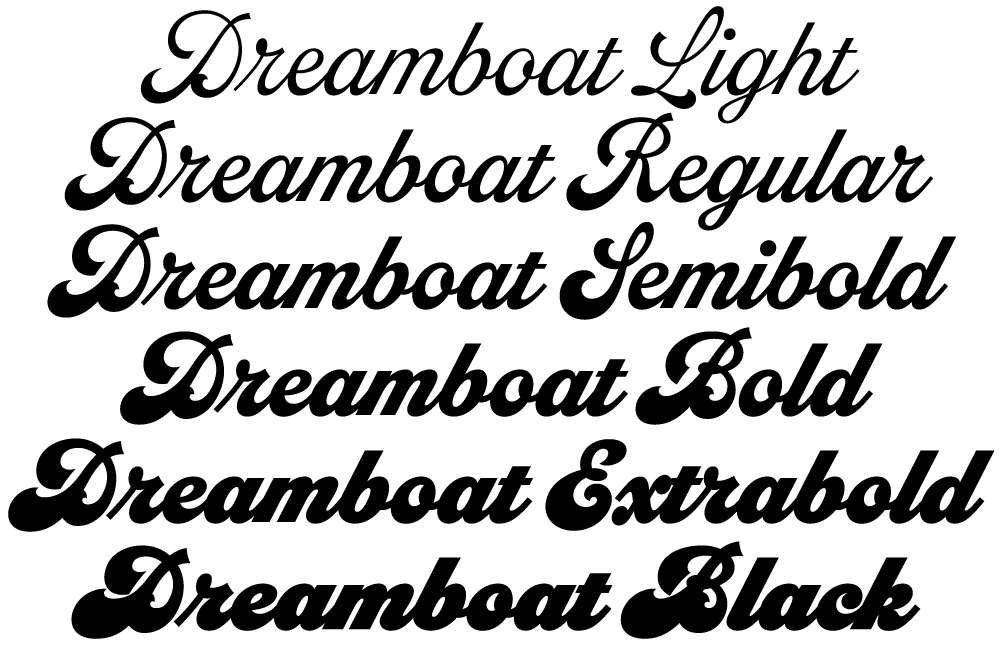
Back when I was working on it with House, there was only a single bold weight. To provide more flexibility for designers, I expanded this to six—Light, Regular, Semibold, Bold, Extrabold, and Black. (Dreamboat might be the only script in its genre with such a wide weight range.)

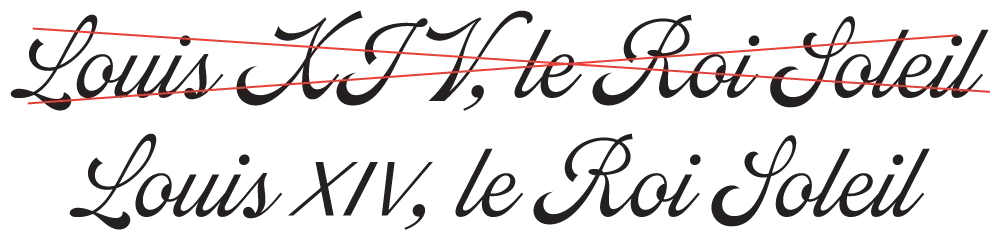
One of the things that bug me about a lot of script typefaces is lack of a solution to situations where you need to set something in all caps, such as roman numerals or acronyms. For that I added small caps.

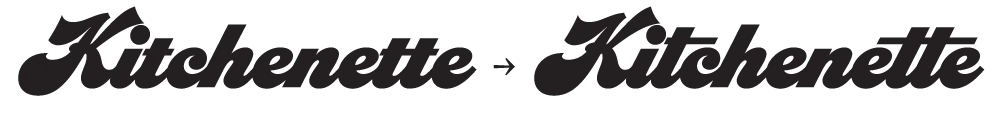
There is also a stylistic set which raises the cross-bar of the lowercase “t” and extends it for more of a custom look.

To top it off, Dreamboat includes three styles of tails—an element quite often used with bold scripts.
Check out the User Guide to see how it all works. Tip: Many of my vendors have type testers where you can type your own text and see how it looks. The tails work by typing one or more underscores at the end of a word. Just make sure that ligatures are enabled on the site (sometimes they are not).
I never dreamed when I started that it would take nearly 20 years to finish Dreamboat. But, to be honest, I’m glad it did because it was really beyond my skills when I first started working on it. It’s been one of the most enjoyable typefaces to design, and I’m excited to see what people will do with it.
Dreamboat is available at all the usual places for desktop, web, and other uses.

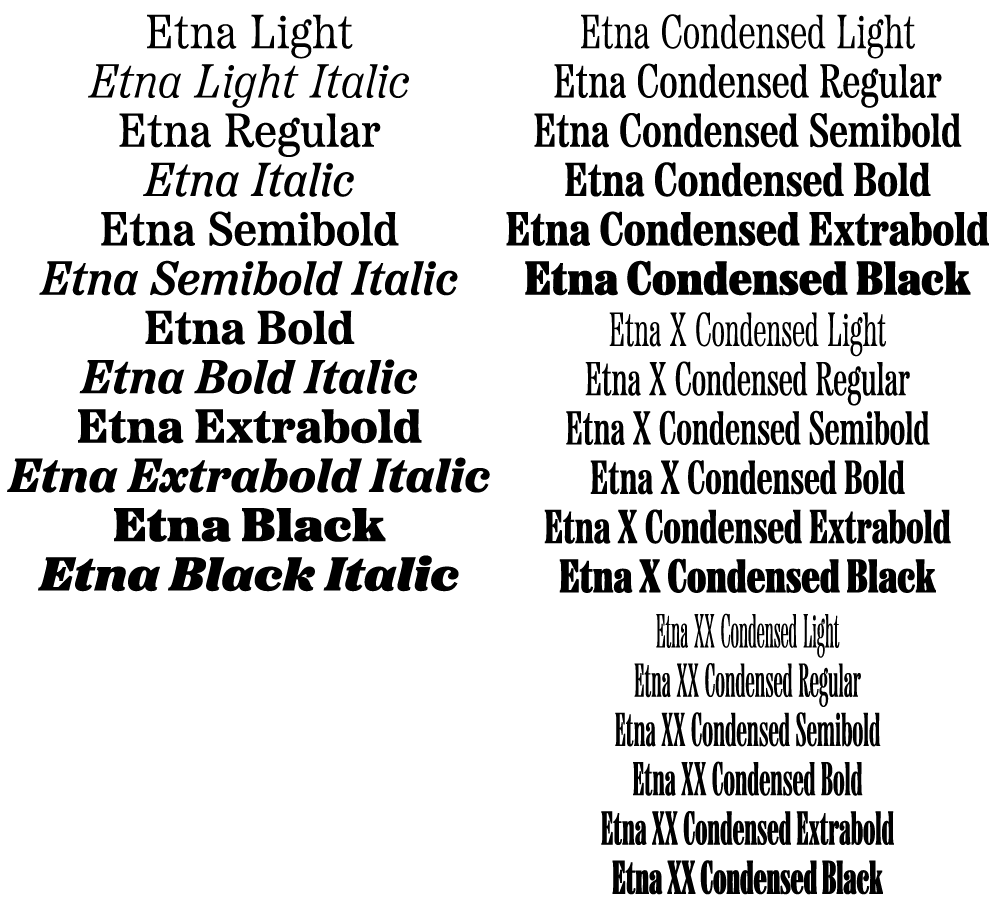
I’m very excited to introduce a brand new typeface family that’s been on my back burner for decades: Etna.
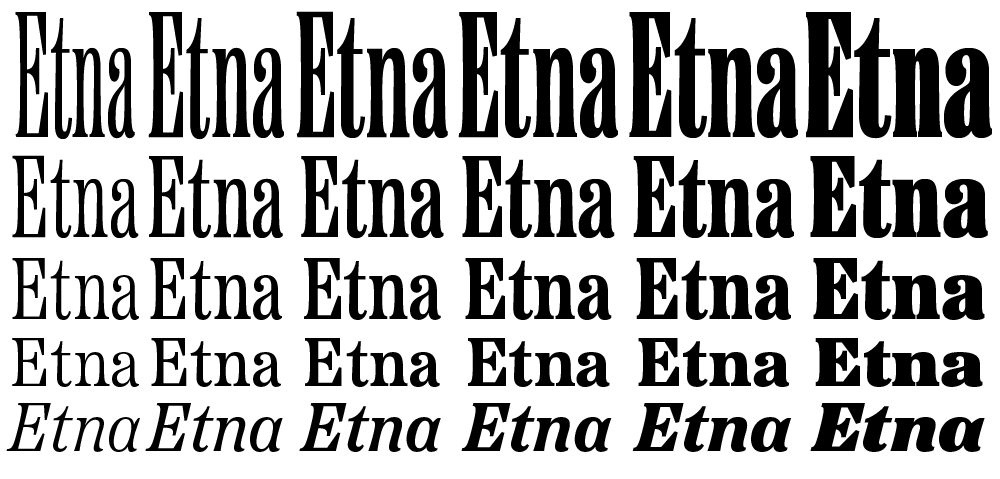
It was inspired mainly by the Aetna style of wood type from the 1880s. Etna tames this quirky Victorian design transforming it into a complete family suitable for modern use, adding a full range of six weights and italics, allowing it to work equally well for both text and display.

The Etna family also includes three different condensed widths in all six weights intended for display use. These are meant to be used LARGE.
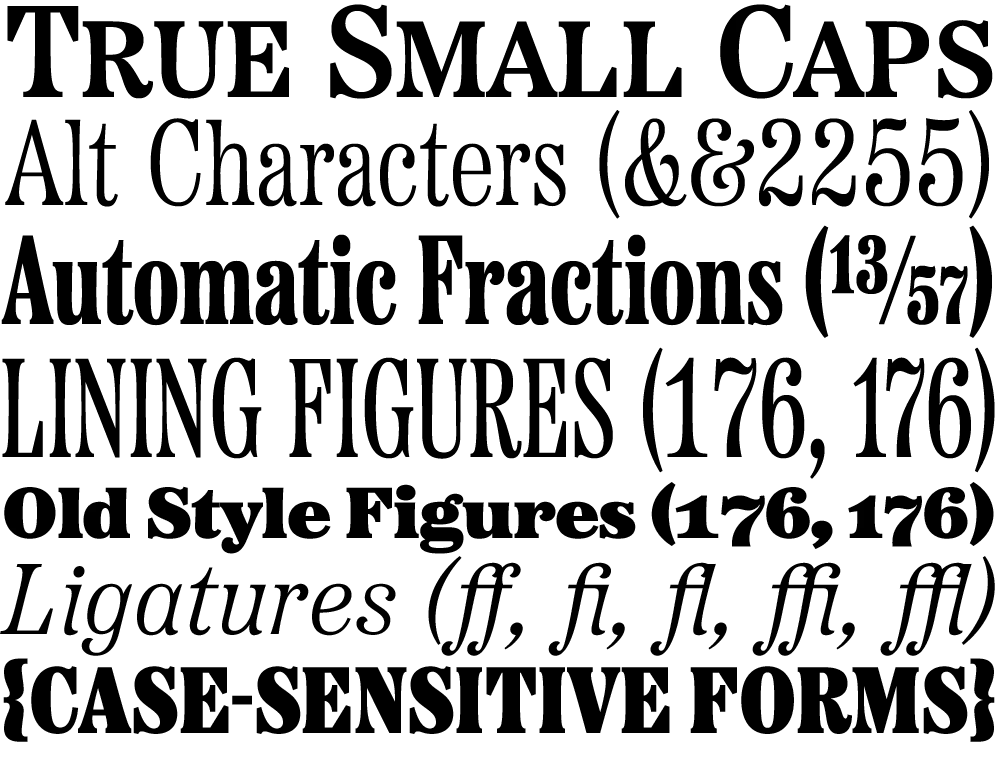
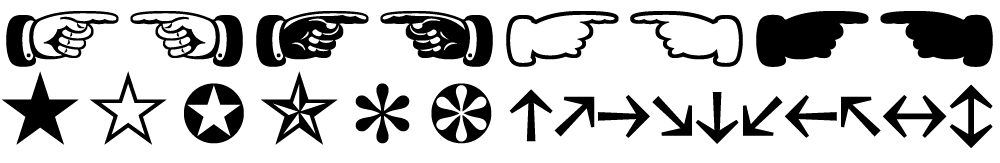
All 30 styles include four different figure styles, alternate characters, true small caps, and a selection of dingbats, including arrows, stars, asterisks, and manicules (pointing hands).


Etna is just rolling out starting today. You’ll find a list of places where you can buy a desktop, web, app, or ebook license on the main Etna page on my site. There is also a nice Etna mini-site that tells the complete story of Etna and the history of the Aetna genre.
Thanks to Nick Sherman for designing and coding the mini-site and to David Shields for writing the history section. Also thanks to Nick for suggesting that I add the manicules and many other features. Finally, thanks to Schriftlabor for technical assistance in developing the fonts.
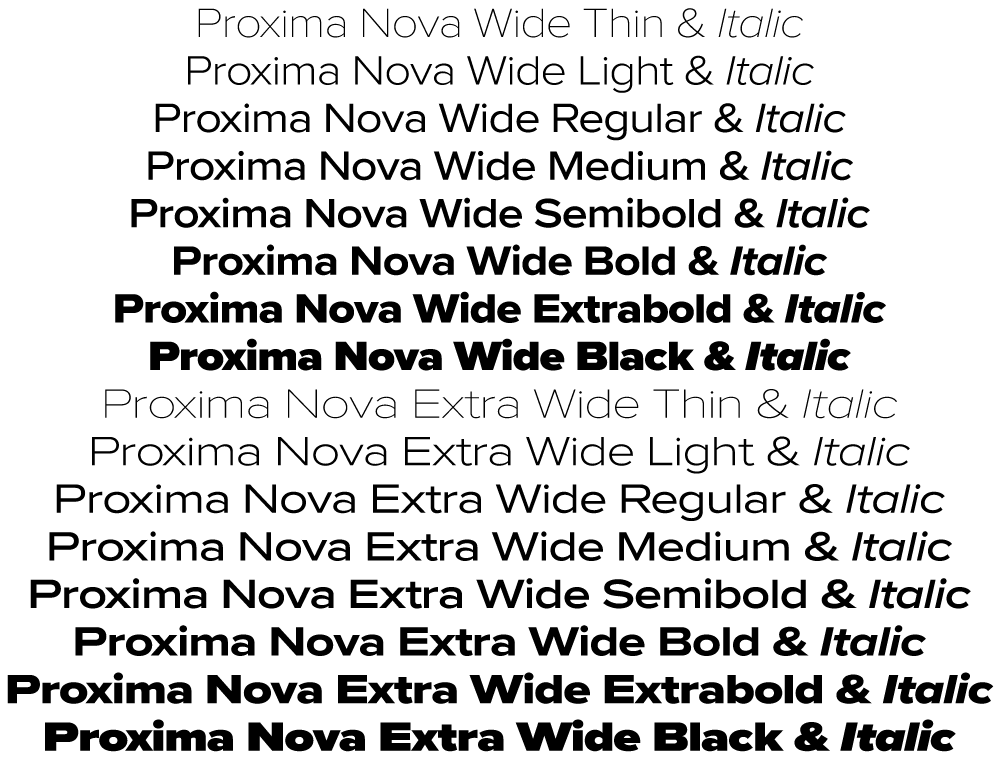
One of the ideas on my back burner for a long time has been to add wide styles to Proxima Nova. Condensed and Extra Condensed have been there since the very beginning, but it was missing styles wider than the normal width. It was an obvious thing to add and would make the family even more versatile.
I did some rough preliminary work in 2012 and 2015, but didn’t put serious effort into it until last September, after I finished Dreamboat. The good thing about setting a typeface aside is that, when you come back to it, you can see the problems much more clearly. One of the things I learned when I was a graphic design student is that it’s easier to redesign something than to design something, and that was definitely the case with Proxima Nova Wide.
One of the things I changed was to make it even wider so that I could add two wider widths—Wide and Extra Wide, just as there are two narrower widths. Including the italics, this adds 32 new styles to Proxima Nova (16 for each width).

Naturally, the new styles include all the features and characters of the existing styles of Proxima Nova. I’ve also made a few improvements and tweaks to the existing styles. All of this amounts to a major release: Proxima Nova 4.0. It’s currently available for sale here or for activation in Adobe Fonts.
You can find more info, test and license the fonts, and download PDF specimens on the Proxima Nova page.
